Udforsk kundehistorier og se, hvordan vores produkter har hjulpet med at løse problemer og opfylde deres behov.
Forbedring af tilgængelighed og design: Nye ikoner i itslearning
Oversættelse genereret af en AI-oversættelsestjeneste
Forbedring af din oplevelse på vores platform: Nye ikoner i itslearning
itslearning tror vi på løbende forbedringer for at gøre din oplevelse på vores platform sjovere og mere tilgængelig. I løbet af det sidste år har vi arbejdet på at forbedre designet og tilgængeligheden af vores ikoner. Det omfatter at øge deres kontrast og gøre dem mere konsekvente, moderne og meningsfulde.
Hvad er det, der sker?
Vi opdaterer alle ikoner på platformen for at levere en mere ensartet og tilgængelig grafik. Nedenfor kan du sammenligne en af de sektioner, vi har opdateret. Bemærk, at vi ikke ændrer layout, titler, workflow eller funktionalitet. Denne ændring er udelukkende for at forbedre ikonerne.
Vi forventer, at alle ikoner vil være tilgængelige til skolestartssæsonen 2025.
Fordele ved forandringen
- Ikoner med højere kontrast: Forbedrer tilgængeligheden for alle brugere.
- Et mere moderne design: Forbedring af den samlede brugeroplevelse og visuelle konsistens.
Disse ændringer vil gøre itslearning mere brugervenlig og visuelt tiltrækkende for alle. Bemærk, at vi ikke ændrer ikoner, der repræsenterer eksterne udbydere, såsom Microsoft.
Yderligere information om vores ikoner
Farvekontrast bestemmes af farvernes lyshed (luminans) snarere end deres nuance. Det betyder, at den indre form og baggrunden kan have samme farvetone (f.eks. rød, grøn eller blå), så længe kontrastforholdet opfylder WCAG-standarderne - mindst 3:1 for ikke-tekstelementer (Succeskriterium 1.4.11: Ikke-tekstkontrast).
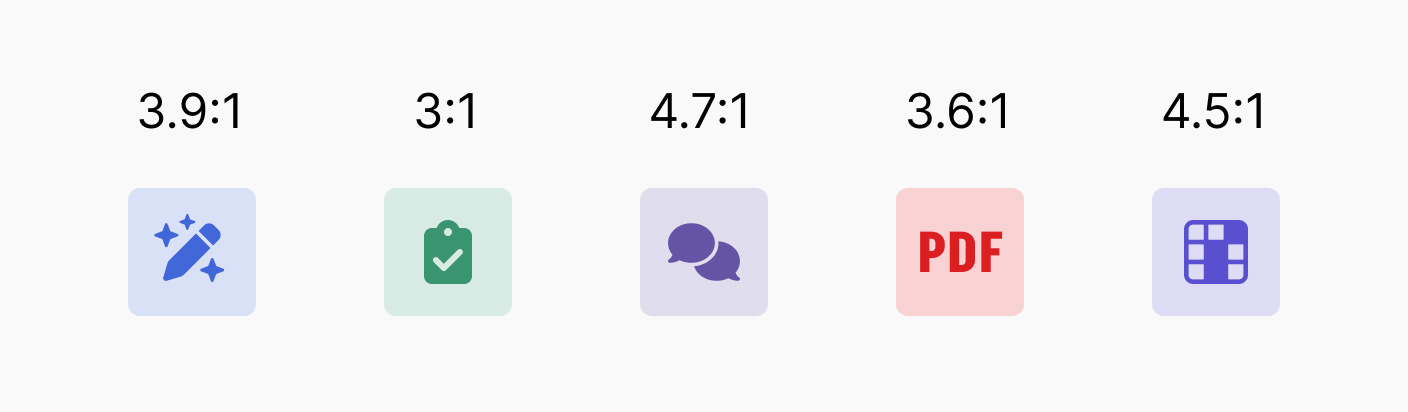
Eksempler og overholdelse
Nedenfor er der eksempler på nye ikoner sammen med kontrastforholdene for deres meningsfulde former baseret på relativ luminans. Alle kombinationer overholder WCAG-kravene.

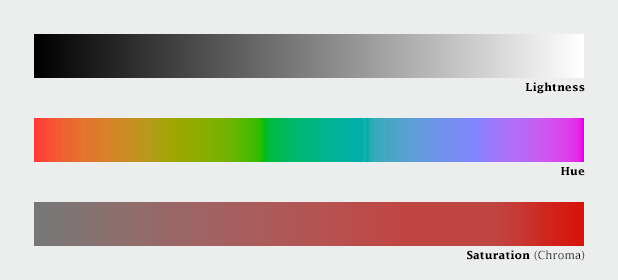
Forståelse af farvedimensioner
Farver defineres af Lightness, Hue og Saturation, men for tilgængeligheden er Lightness den mest afgørende faktor for at sikre tilstrækkelig kontrast og synlighed.

Bemærk: Nogle af de viste ikoner kan være genstand for ændringer.